おっすー(U 'ᴗ' U)⑅ SONYKO 打油..°♡
三十日目、各位我成功了 ( 啪嘰啪嘰
今天要來講 XHR post 跟補充相關知識、剛好是最近的學習目標 。
所以我也沒有很強,我現在才要學 post
雜談留到最後,來吧! 接招!
其實並不是每一個JSON 格式都給撈的。
舉例:我找了一個 新竹補習班的OPEN DATA
今天一樣用XHR 把資料抓下來:
const url ="https://ws.hsinchu.gov.tw/001/Upload/1/opendata/8774/8/439763a6-a05b-4c43-a76f-b40f4ca2c7a1.json"
const xhr = new XMLHttpRequest();
xhr.open ( 'get', url, true )
xhr.send(null)
xhr.onload = function(){
console.log(xhr.responseText)
}
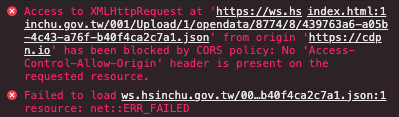
殊不知我們得到... (Uㅎ_ㅎU)
為什麼他會跳出這個結果?
其實是因為這隻 JSON 檔沒有開啓一個叫 CORS 的設定,沒有打開它資源就沒辦法共享。
CORS ( 中文:跨來源資源共享 )
他是用來讓網頁的受限資源能夠被其他域名的頁面存取的一種機制 。
簡單來說就是「是否可以跨網域撈資料」的機制。
什麼叫做跨網域?
看看這個 OPENDATA 的網址
const url = "https://ws.hsinchu.gov.tw/001/Upload/1/opendata/8774/8/439763a6-a05b-4c43-a76f-b40f4ca2c7a1.json"
只要前面網址為 https://ws.hsinchu.gov.tw/ 的都是同一個網域哩。
同樣的網域能互相分享資料、但我們不屬於那個網域,因此沒辦法存取他的資料。
這個網站可以察看資料能不能使用 ( ◜ᴗ◝)
來講講表單。
大家都註冊過帳號吧,如果有相同帳號的時候他就會提醒你說這個帳號被用過了。
其實就是因為我們輸入帳號後,會透過 post 進行驗證。
post 傳送資料過去問他伺服器資料庫上有沒有相同的帳號。
為了知道使用 post 是使用怎麼樣的協定去做撰寫的,
所以我們來講講傳統表單吧。
大家有注意過上面的網址列嗎?
假如我今天做一個 form 、裡面包帳號密碼輸入框:
<form action="example.html">
帳號:
<input type="email" name="email">
<br>
密碼:
<input type="password" name="password">
<br>
<input type="submit" value="送出">
</form>
按下送出後我們來觀察網址列,會多出一串字:
// example.html?email=chenchenssssss%40gmail.com&password=aaaaaa
當按紐的 type 為 submit 時,就會將內容帶進網址裡做傳遞哩!
來講解 post 的運作流程。
以 註冊帳號 為例:
前端跟後端工程師合作時( 假如說你要新增帳號 )
會拿到一串網址,這個網址就是我們用來做驗證用的。
他會告訴你應該提供怎麼樣的格式,
當給他的內容可以使用、他就會回傳一個物件給你。
// 舉例他給的格式
{
email: 'chenchenssssss@gmail.com',
password: '666666'
}
我們就按照這個格式傳資料給後端。
後端接收到我們送的資料後,會回傳訊息給我們:
// Success Response:
{
'success': true ,
'result': {},
'message': '註冊帳號成功'
}
// Error Response:
{
'success': false ,
'result': {} ,
'message': '此帳號已被使用'
}
就來看看用 XHR 寫 post 該怎麼寫吧:
const xhr = new XMLHttpRequest();
const url = '你的網址' ;
xhr.open('post',url,true);
// post 最長使用的格式
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');
// send 括號內輸入後端要求的格式
xhr.send("email=chenchenssssss@gmail.com&password=aaaaaa")
xhr.setRequestHeader('','') 參數代入你想 post 的格式 。
我們寫 HTML 時不是都會加一行 <!DOCTYPE html> ,
來表示我們是要撰寫 HTML5 的格式嗎?
加上它網頁才會看得懂我們是要用 HTML5 的格式去撰寫 html 。
今天 post 東西也是一樣、
我們要告訴對方:「 要傳東西過去囉!格式是 __ 喔!」
xhr.setRequestHeader() 就是這個意思哩 ♫
那參數裡面那個長到爆的格式,可以說是我們最常用的格式,
用來模擬我們傳統表單輸入的狀況。
還記得講解 get 資料的時候都是打 xhr.send(null) 嗎?
然後我那時候說 send 裡面的字是使用 post 時才會輸入的。
就來看一下上面範例 send 括號裡的內容吧 (U 'ᴗ' U)⑅
// 樓上程式碼再打一次
xhr.send("email=chenchenssssss@gmail.com&password=aaaaaa")
你會發現,啊這不是剛剛傳統表單講的那個嗎?!
嘿丟,記憶力真棒。 所以才突然插一個傳統表單來講w
括號裡面就是要打那個東西。
剛剛貼過的,後端給我們的格式可能長醬:
{
email: 'chenchenssssss@gmail.com',
password: '666666'
}
我們得把他轉換為
// email=chenchenssssss@gmail.com&password=aaaaaa
再提醒一次: & 用來連接多個內容 !
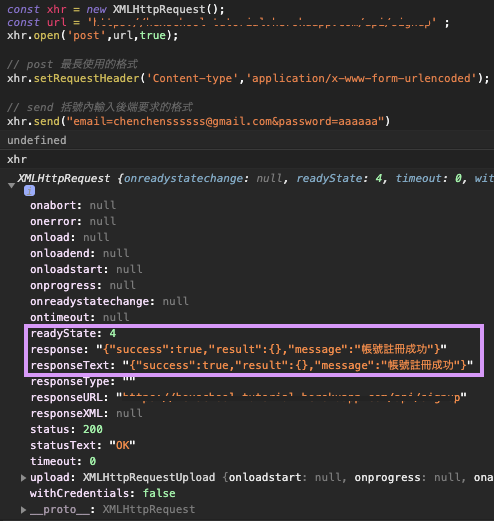
來看看結果會長什麼樣子吧!
可以看到系統回覆內容在 reponse 及 reponseText 的地方,
並且顯示帳號註冊成功哩 (U 'ᴗ' U)⑅
以上! 就是我們 API post 的流程 。
鐵人賽 30 天完賽 (U 'ᴗ' U)⑅ 我要下去領500 了
不知道每個人打文章平均會花多久時間,
有人好奇我花多久時間嗎w
我一天大概4 ~ 5 個小時吧( 是認真的 )
主要內容大概打4 ~ 5 小時、日文介紹另外計算。
但我還是覺得自己表現不是太好 ((
當然因為自己不是大大,
JavaScript 就跟我參賽簡介打的一樣,我還是新手,
常常會有訂好一個題目想研究,但我就真他MD 看不懂的情形
我會跟自己說「 看不懂本來就是正常的,因為我還在路上 」
不用沮喪啊,真的都會的話,我幹嘛學!
這邊想鼓勵一樣和我在半路上的人,
學習的過程一定會有挫折,我覺得不需要否定自己。
你很棒啊,你很努力!
不然你怎麼會看到我這篇文章? 這麼棒的自己為什麼要否定,對吧?
每個人都有一開始、我們都只是剛開始而已
我們遲早會成長,總有一天可以看懂那個 現在可能還看不懂的東西。
所以 持續學習, 持續努力,去愛那個 每天努力學習的自己 (U 'ᴗ' U)⑅
以上!
謝謝你們觀看我的文章。
這個 算是最後的彩蛋吧
就還是來認識一些單字吧 ♩
最後一天
就決定介紹大家最愛的日式英文發音。
CSS 屬性英文唸法 ヽ(•̀ω•́ )ゝ✧
音檔
| 英 | 発音 |
|---|---|
| background | Ba kku gu ra un do |
| color | Ka Ra |
| font-size | Fon to Sai zu |
| image | i Me-Ji |
| position | Po ji Shon |
| font-family | Fon to Fa mi li |
| text-shadow | Te ki su to Sha dou |
| vertical-align | Ba- ti ka ru A ra in |
| column | Ka ra mu |
| opacity | O pa shi ti |
| inherit | in he ri tto |
| margin | Ma- jin |
| 收工! |
